모눈종이에 사각사각
Sub Domain에 나만의 페이지 만들기 본문
🍎 Sub Domain에 나만의 페이지 만들기
이번 포스팅에서는 서브 도메인에 나만의 페이지를 만들어보려고 한다.
1. https://html5up.net에 들어가서 마음에 드는 무료 웹 템플릿을 다운받는다.
2. 원하는 정보를 변경한다.
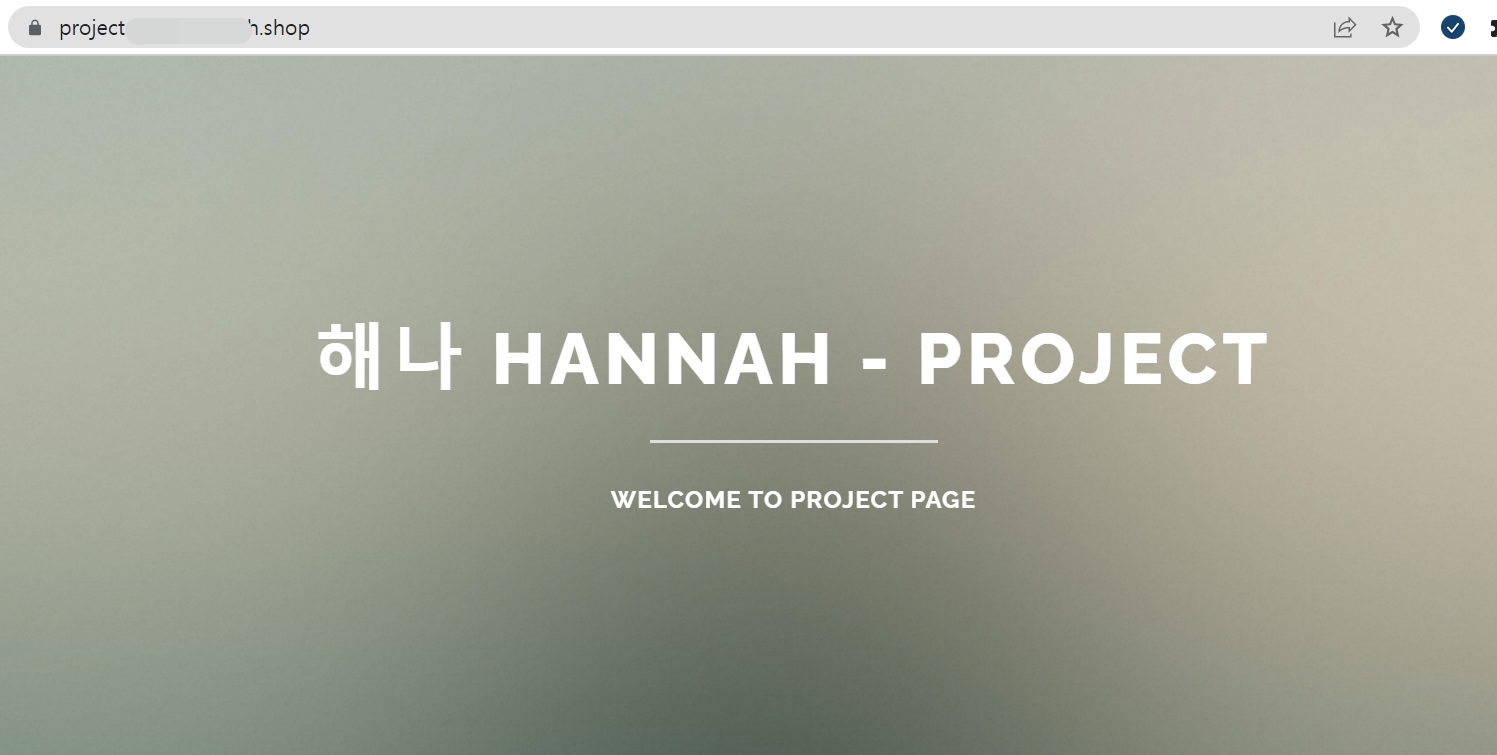
- 나의 경우는 간단하게 title 정도만 바꾸었다.
3. 이제 만든 파일을 AWS에서 대여한 내 서버에 넣어야 한다.
- WinSCP를 통해 복사 붙여넣기를 하려고 하면 권한 제한이 걸린다.
- 권한을 열어 준다.
$ cd /var/www/html
$ sudo chmod -R 777 .
- 파일을 내 PC에서 서버로 옮긴다.


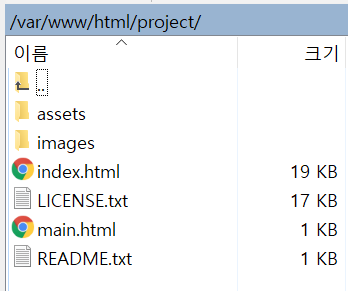
4. 서브 도메인에 들어왔을 때 main.html로 들어오게끔 되어있기 때문에 이를 index.html로 바꾸어준다.
- index는 아무런 파일명이 명시되어 있지 않을 때 어떤 것을 서브해야 하는지에 대한 정보이다.
$ sudo vim /etc/nginx/sites-available/default
5. 확인
- Nginx 재시작
$ sudo service nginx restart
- 서브 도메인에 접속하여 제대로 반영되었는지 확인한다.


- 잘 반영되었음을 확인할 수 있다
'Web > Server' 카테고리의 다른 글
| [AWS EC2] EC2 서버 시간 맞추기 (0) | 2022.04.04 |
|---|---|
| Redirection 적용(IP주소 입력 → 도메인주소) (0) | 2022.02.23 |
| 서브 도메인 만들기 (가비아) + HTTPS 적용 (0) | 2022.02.22 |
| HTTPS 적용하기 (0) | 2022.02.22 |
| 도메인 구입하여 AWS EC2 인스턴스와 연결하기(가비아) (0) | 2022.02.21 |
Comments